How to create a React app directly in the current folder. No capital letters allows.

Setting Up A React Project With Create React App Cloudsigma
Create React App.

. It creates a new react app without a new folder if you just write. Create a packagejson file by typing in the following command at the root of react-app folder. It installs React boilerplate application with the initial configuration.
ReactDOMrender documentgetElementByIdroot. Cd first-react-app Step 3 Create a packagejson file. Then run the command npx create-react-app.
Run the following command. Create a valid config-overridesjs file in your root directory. If you have Yarn installed create-react-app will use it by default to create new projects.
Creating a React app from scratch. Switch to that project and run yarn start to start application. It must be new-react-app Now write these lines in your terminal where you want to create react app.
You can either use index or name the file as the name of the componentThe only major difference it would make is in the import statements. Instead of a project name. Cd myreactapp yarn start.
To create a React Project using create-react-app you need to have installed the following things in your system. But if we let you run create-react-app in an empty directory I think that would be ok. Npx create-react-app myfirstreactapp --use-npm.
--template typescript for TypeScript projects. Then navigate to directory so open your terminal and execute the following command. You can create a new React app in the current directory by writing.
Mkdir first-react-app Step 2 Move to the project folder. If you would prefer to use npm you can append --use-npm to the creation command. Once you have created your React application.
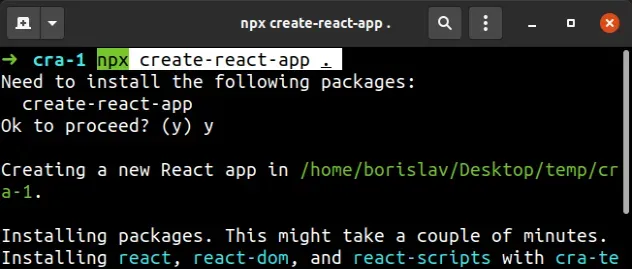
Open your terminal in the directory and run the following. Step 1 Create a Directory. Create a React app in the current directory Use a dot for the path to create a React app in the current directory eg.
NPM version 56. First of all open your terminal and execute the following command to create project directory. Write more code and save time using our ready-made code examples.
Get code examples likecreate react app in current folder. At the end of the process youll see the following notice. First go to the directory where you want to create react app.
Npx create - react - app cloudsigma - react - tutorial. This is where react-app-rewired comes into play. Here you see two ways you can name your files.
Or npx create-react-app. Create React App is a comfortable environment for learning React and is the best way to start building a new single-page application in React. In order to make everything work you need to follow the next two steps.
Up to 20 cash back npx create-react-app myfirstreactapp. For ease of use we will be using the name cloudsigma-react-react-tutorial. BWorkspaceblogreactappcreate-react-app helloworldreact Creating a new React app in BWorkspaceblogreactapphelloworldreact folder Installing packages.
Let us check the current version of Node and NPM in the system. It doesnt let you run in an already-existing directory because you dont want to accidentally splat these files into somewhere like. Currently the behavior is that you can only run create-react-app in a nonexistent directory.
Its the success message if the installation went successfully. It sets up your development environment so that you can use the latest JavaScript features provides a nice developer experience and optimizes your app for production. This tool is a comfortable environment for learning React and is the best way to start building a new single-page application in React.
This will create a folder in current directory with project name. You can now view myreactapp in the browser. The Create React App is maintained by Facebook and can works on any platform for example macOS Windows Linux etc.
That means your directory cannot be named New React App. Npm init -y Packagejson file is as the extension implies a. Create react app on existing directory create react app currnt folder where are the folders when i start create react app creat react app in folder how to create a react app in your current directory run create react app in current directory create react app in directory create react app specify folder create react app inside current folder create a react app in.
I think it would also be OK if there was a readme. Node version 810. Or this when you have create react app installed globally.
Step 2 Running React App in Developer Mode. One important thing i want you to notice is the full stop or period or dot at the end of every command. Thanks to it you can easily tweak the create-react-app webpack config.
If your project already uses react-app-rewired you can skip the following two steps. Add the code from either of the following sections to invoke login using a pop. Whether youre using React or another library Create React App lets you focus on code not build tools.
Npm create react app inside the folder npx create-react-app without folder npx create-react-app move folder npx create-react-app withour director no folder created by npx create-react-app create-react-app in current directory make a build folder in npx create-react-app npx create-react-app front folder npx create react app in. It will look like this. If youve previously installed create-react-app globally via npm install -g create-react-app we recommend you uninstall the package using npm uninstall -g create-react-app to ensure that npx always uses.
Create a folder in src called components and create a file inside this folder named SignInButtonjsx. Creating a React web app from scratch is hard to maintain later so try to use some useful framework or libraries. The current directory must contain only URL-friendly characters.
Make sure your folder name doesnt contain special characters spaces or capital letters. Creating a text project in the current directory youre in is as simple as running the below command. To create a project called my-app run this.

Add A Here Web Map Into Your React Application Here Developer

Setting Up A React Project With Create React App Cloudsigma

Create A React App In The Current Directory Bobbyhadz

Create React Apps With No Build Configuration

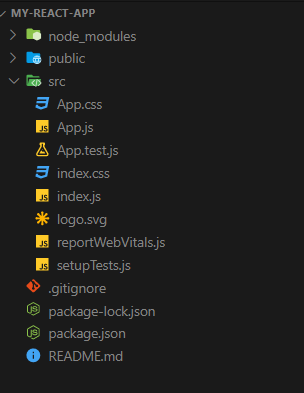
Reactjs Create React App Doesn T Generate Public And Src Folders Thus Cannot Get Started Stack Overflow

Create React Apps With No Build Configuration

How To Structure Your React App Folder Structure The Startup
Create React App Readme Md At Main Facebook Create React App Github
0 comments
Post a Comment